Dinge einfach zu halten ist kein bestimmter Stil, sondern vielmehr eine Philosophie mit großer Rendite. Durch die Beseitigung der Komplexität im Designprozess entsteht eine klare und effektivere Lösung. Das Ziel wird also schneller erreicht.
Kategorie: Communication Design
Communication Design
Simplicity – Einfachheit
Weniger ist mehr, sagt man oft. Doch allzu häufig gilt auch: Einfach ist extrem schwer! Was versteht man eigentlich genau unter dem Begriff „Einfachheit“? Wie steht er außerdem in Verbindung mit Design?
Bilder interpretieren – Ja. Aber wie?
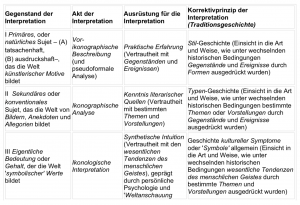
Bei der Beschäftigung und Untersuchung mit Fotos auf Social Media-Kanälen stellt sich bei der Bandbreite an Material die Frage wie dieses in Bezug auf Analyse, Interpretation und Auswertung behandelt werden soll. Klassische Bildinterpretationen wenden mehrstufige Systeme an, um verschiedene Aspekte des Bildes v. a. im Kontext mit Raum und Zeit und der Interpretation der dargestellten Artefakte zu beleuchten. Ein Beispiel dafür ist Erwin Panofsky, der eine Analyse nach hermeneutische Vorbild wie die Interpretationsmethode der Ikonologie, vollzieht.
Panofsky geht es in seinem Ansatz darum: „… die chaotische Vielfalt menschlicher Zeugnisse in etwas zu überführen, das man Kulturkosmos nennen könnte.“ (Panofsky: Kunstgeschichte, S. 11). Bei diesem Versuch wird eine Ordnung hergestellt und jedes einzelne Bildelemente fokussiert und besprochen. Das Ordnen des Kosmos in den Geisteswissenschaften ähnelt dem Verfahren in den Naturwissenschaften und erfolgt in insgesamt drei Schritten:
1. Beobachtung und Prüfung
2. Dechiffrierung und Interpretation
3. Klassifikation
Diese drei Schritte lassen sich wiederum genauer untergliedern:
Nach Panofsky sind wesentliche Aspekte eines Werkes Idee, Form und Gehalt. Während die ersten beiden durch formale und topologische Analyse erschließbar sind, ist entzieht sich der Gehalt, vor allem im Wandel von Zeit, Kontext und Trend ein fixen Wertungskritik (v. a. im Bezug auf Bildern im Social Media-Kontext). „Der Gehalt eines Werkes, so Panofsky ist die „Grundhaltung einer Nation, einer Epoche, einer Klasse, einer religiösen oder philosophischen Überzeugung […] in einem einzigen Werk verdichtet.“ (Jo Reichertz). Diese Art der Analyse ist vor allem bei bedeutenden Bildern mit historischem Gewicht interessant und erstrebenswert, da das Herauskristalisieren des „Gehalts“ vielschichtig und im Kontext mit der Traditionsgeschichte von abgebildeten Gegenständen vielseitig interpretiert werden kann (siehe Kniefall von Willy Brandt).
Allerdings lässt sich die aktuelle Bilderflut auf Instagram mit einer solchen Herangehensweise kaum bändigen. Die Fotos sind oft trivial und aufgrund ihrer starken Wiederholung ist die Frage nach dem „Gehalt“ eine andere als in der klassischen Bildinterpretation von bspw. historischen Momenten.
Eine anschaulichere und vergleichendere – design-lastigere – Analyse ist gerade im Experiment-Teil wünschenswert.
Wo kommt eigentlich dieser Feminismus her? – Teil 3: Die dritte Welle und Aktuelles
Bevor die dritte feministische Welle in Deutschland entstanden ist, sind lokal und global Initiativen ins Leben gerufen worden, wie etwa die Weltfrauenkonferenzen der Vereinten Nationen, die zur Vernetzung dienen sollen. Zum Auslöser für die neue Welle wurde die Riot-Grrrl-Bewegung, die in den 1990ern in den USA entstanden war. Dies war eine feministische Bewegung in der Punk-Szene, bei der versucht wurde auf die männliche Dominanz in der Musikszene zu reagieren. Einige der Elemente wurden auch in Deutschland aufgegriffen.
Who needs Branding?
Oftmals ist die Orientierung an einer Marke bei Kaufentscheidungen von großer Bedeutung. Dementsprechend liegen Unternehmen, mit einer hohen Bekanntheit und einem hohen Markenwert natürlich klar im Vorteil.
Man spricht hier von Brand Awareness, bei der es darum geht, ob und inwieweit die Marke bei der Zielgruppe bekannt ist.
THE MOVING POSTER
1.Questions needed answers
1.whether moving posters are needed at all, which approaches work best and what the future of the medium could look like.
2.Who benefits from the new possibilities and seemingly boundless gimmicks – the designer, the client or the user?
3.Is the moving poster only a short-term trend or the obvious further development of the static poster?
4.Has the potential been fully exploited – what about interactive moving posters?
5.What distinct features are lost when translating static posters into moving ones
6.how far can designers go without diluting the strength of the poster and its impact?
7.And at what point is a poster no longer a poster?
2. The moving poster
In 2016, the exhibition The moving poster # 1 explored the many possibilities offered by this new medium. In 2017, static posters Moving Poster # 2 . In 2017, The moving poster # 2, the theme of the second exhibition is very special. The posters uses static posters, and the mobile app, you can see the AR dynamic poster on the spot, and add sound effects to the various possibilities of dynamic posters. For the third edition of the exhibition series, graphic designer Josh Schaub has exchanged ideas with other designers about the future of moving posters and presents the results of the discussions.



3.Motion graphics & Parametric graphic design become trendy
The choice of brand promotion is no longer a static one
Font design can be parameterized
Design schools have started dynamic graphic courses
Put programming into the design is your tool

4. Relevent persons and events
TYPOMANIA World Graphic Format Festival Josh Schaub
Dia Studio Zach Lieberman Stink Studios The Mill
reference:
http://www.zuibishe.com/article/322,
https://weltformat-festival.ch/en/2018/exhibitions/the-moving-poster-3
stage 2: Moving poster research
After music festival I’m applying to my music festival poster design. which is animated poster, why it is getting popular, how it works, who is the master of this field, which carrier does it use to perform. Those are the questions I am going to do research.
1.Spectrum
1.1 definition
The moving poster is placed between the static poster and the moving film. Although it is a cross between both disciplines, it is still a poster, and as such , there are still many names of moving posters: animated poster, gif poster, interactive poster, motion poster, dynamic poster, I think the name of this poster should be fixed, otherwise it will cause some unnecessary troubles.

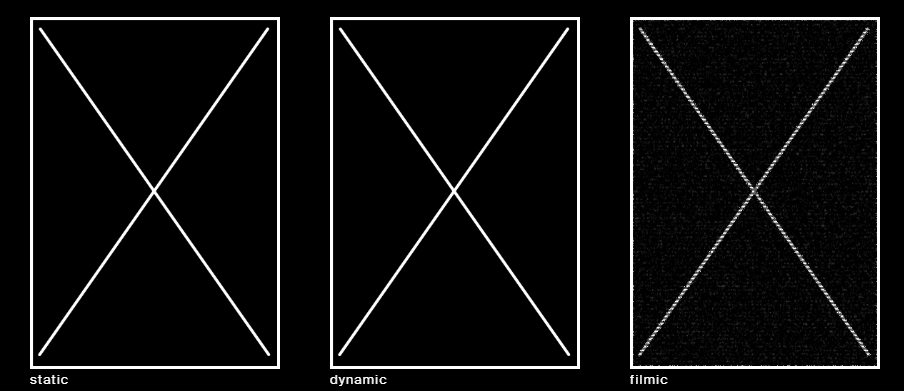
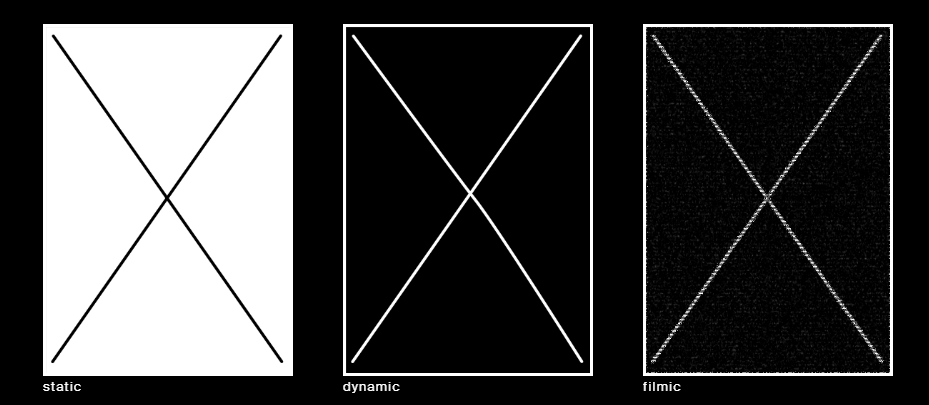
1.2 three genres of moving posters

-static
The posters in the group have been minimally animated . There are no position changes in the poster, therefore the effect is predominantly static and still very similar to the printed poster. Posters show alternating color surfaces, alternating examples or alternating single visuals.
-dynamic
The posters in this segment can be broken down into innumerable formats and content categories, which sometimes overlap. Posters demonstrate a single, central movement or many smaller divided movement processes. Certain posters show abstract animation content, such as pushing items or turning. Others show realistic movement such as the revolving light of a lighthouse or buses driving past. Some posters are played continually without a plot and therefore without a start and finish. Others have a dramatised build up with a clear structure.
-filmic
The posters in this group are very close to film. The movement is almost exclusively on certain filmed scenes. On the one hand, poster show movie scenes which interrelate with typography. Others show only film scenes and typography without any significant point of contact.
References: http://www.themovingposter.com/
Kontrast = Spannung, Spannung = Kontrast?
Dieser Blogeintrag beschäftigt sich in Anlehnung an die Buchpräsentation von Daniel Stuhlpfarrer „Kontrast trifft Kreativität trifft Wort trifft Warten“ vom 11.01.2019 im Designforum Graz mit dem Thema „Kontraste als Gestaltungsmittel“.
Kontraste schaffen für uns Spannung und Lebendigkeit, wir sind im Alltag sozusagen von Kontrasten umgeben. Folglich werden der Hell-Dunkel-Kontrast, Farbkontrast (Komplementärkontrast, Warm-Kalt-Kontrast), Formkontrast und Quantitätskontrast näher erläutert.
The influence of the gestalt principles
Die Gestaltpsychologie findet ihre Begründung mit dem Werk „Über ‚Gestaltqualitäten‘“ (1890) von Christian von Ehrensfels. Er verfasste dieses während einer Studienreise in Berlin und schrieb den Text mehr als 20 Jahre vor der Begründung der Gestalttheorie. In diesem Text fanden die Berliner und Leipziger Gestaltpsychologen den Ausgangspunkt ihres gestaltpsychologischen Denkens. Die Gestaltpsychologie untersucht die Gesetzmäßigkeiten, die die Organisation von Teilen zu einem Ganzen erklären. Sie beschäftigt sich mit der Wahrnehmung des Betrachters bzw. der Betrachterin und den Mechanismen, wie Bilder erschlossen, Zusammengehörigkeit erkannt und Einheiten formiert werden. Das Verständnis des Betrachters bzw. der Betrachterin wird zum Beispiel durch die Anordnung von Linien, Flächen und Kontrasten im Bild gesteuert und somit auch die Führung der Aufmerksamkeit auf etwas Bestimmtes. Die Ergebnisse dieser Forschung werden in den Gestaltgesetzen zusammengefasst.
Designing with Chinese
Chinese writing has not much in common with the rules and proportions of Latin writing. It is based on a logographic script in which each symbol represents a word. Unlike the letters present in alphabets, its characters are used both for its pictographic meaning and phonetic pronunciation.
Bureau Borsche, Kaleidoscope Asia.
The language itself has experienced important changes in the last century resulting in two different variations of its writing system: Traditional and Simplified Chinese. After Mao’s revolution in the fifties, Mainland China began with the standardization of the language in order to raise literacy rates. Traditional Chinese requires a bigger amount of characters, which are also more complicated and detailed, and therefore more difficult to learn. Simplified Chinese is used today in Chinese speaking areas except from Hong Kong, Taiwan and Macau, which continue using traditional Chinese.
Kendra Schaefer, The Complete Beginner’s Guide to Chinese Fonts
The unit of the Chinese writing is the Chinese character or sinogram. There are 214 basic characters called radicals, which can be combined to form a great number of sinograms. In total, the Chinese language includes around 20.000 characters. To read it fluently, it is necessary to know 2000-3000 of them. But even more challenging, to read traditional Chinese requires to master around 10.000.
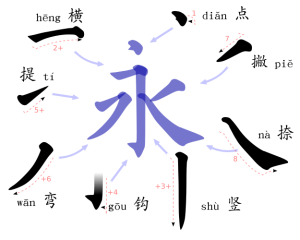
They writing process also works differently. Chinese characters or sinograms are built from a combination of strokes. The order of writing strokes is very important, as well as the meaning of each stroke, as the typographer Mak Kai Hang explains:
“we have to carefully process and adjust each stroke, if one stroke is out of place, the definition of a word or phrase completely changes. Consequently, designers draw on the specificities of the typographic language as “the main visual element” of a design to ensure there are no misunderstandings.

Chinese-culture blog, The 8 basic strokes.
The visual and metrical proportions of the language contrast with almost every western script. They are almost like night and day. In Chinese, every character is based on square proportions and they all should fit in the same space. There are not upper and lower case, ascendant or descendant letters.
This characteristic is also really important when thinking about spacing, because Chinese words don’t require any space between them. Not even from paragraph to paragraph. The reader differentiates the words and sentences by the meaning of each character. However, there are certain punctuation signs indeed, but they use its own special spacing, which of course differs from Latin.
 Ulrike Fesling, Mycrotypography research.
Ulrike Fesling, Mycrotypography research.
One of the most notable characteristics of Chinese, possibly the most famous one, is that it can be written in different directions. It is possible to write Chinese from up-to-down as well, which looks beautiful specially because of the proportions of its characters, which in the old times were meant to work in this direction. But today, the language is generally written from left-to-right as all Latin languages, leaving the up-to-down writing for a more traditional context. Moreover, this kind of writing implies technical specifications that require a special software, complicating its access to digital platforms.
Concerning typographic styles, Chinese fonts have their own classifications too, which are similar to western’s serif, sans serif or script. The two most commonly used are song ti, the so-called Chinese serif, and hei ti, similar to a sans-serif. They have different variations and sub-classifications like Latin typefaces with their own aesthetics and meaning, going from traditional to corporative of playful.
Song Ti
Hei Ti
Not surprising, designing with Chinese is really different than designing with any Latin language, especially for non-Chinese speakers, incapable of reading it or writing it. But it is completely possible, as long as the process is based on research, respect and continuous feedback from Chinese speakers.
[1] Mak Kai Hang discusses the typographic differences within Chinese graphic design https://www.itsnicethat.com/articles/mak-kai-hang-chinese-typography-graphic-design-191118
Bibliography
Chine culture http://www.chine-culture.com/
The Complete Beginner’s Guide to Chinese Fonts https://webdesign.tutsplus.com/articles/the-complete-beginners-guide-to-chinese-fonts–cms-23444
Ulrike Fesling, Mycrotypography research http://www.multilingual-typography.com/microdesign.php
Pater, Robert. The Politics of Design. A (Not so) Global Manual for Visual Communication. Bis Publishers, 2017.