Für 3D-Elemente im Augmented Reality benötigt man wie auch beim 3D-Druck ein komplettes 3D-Modell welches von allen Seiten betrachtet werden kann, es muss also tatsächlich die komplette 3D-Information gespeichert werden. Nicht etwa wie bei einem Film, wo die 3D-Szenen schlussendlich nur als 2 Dimensionale Ebene gerendert werden. Je nach weiterführendem Programm gibt es hier unterschiedliche Dateiformate welche man verwenden kann.
INSPIRATION Studio Feixen
Im Jahr 2017 hat das Schweizer Grafikdesigner-Studio Feixen sein beeindruckendes Portfolio noch erweitert. Das Studio gestaltete die vielgelesene Schweizer Zeitung „20 Minuten“ neu, erstellte eine Hermés-Weihnachtsparfümkampagne mit Ping-Pong-Bällen und Diamanten, erstellte ein digitales Musikplakat für den Kulturabend Oto Nové Swiss und beteiligte sich an einer Kampagne für Trainer Der Lieblingstag der Fanatiker des Jahres, der Air Max Day. Aufgrund dieser bahnbrechenden Designleistungen kann man mit Sicherheit sagen, dass das Studio ein ziemlich brillantes Jahr hatte, in dem auch persönliche Leistungen erbracht wurden, und um dies zu feiern, wurde für jedes eine Animation erstellt.
“For us in 2017, things revolved around movement more than ever,” Studio Feixen’s Felix Pfäffli tells It’s Nice That.
HOW DO YOU PROCESS IN YOUR WORK?
Usually, I start with a comprehensive research. I read myself into the subject, talk with people who I think are well informed, collect images, write down thoughts and seek for correlations between the subject and the visual language. I think only when you know as much as possible about something you can design and argue. And as soon as my head is full, I wait for an idea.
WHAT INSPIRES AND INFLUENCES YOU?
Actually, everything. Life, discussions, arts, whatever. Just everything that I experienced in my life. Sometimes it is something totally random that gives me an idea. Finally every encounter triggers something. And when I’m stuck I often talk about my projects in order to gain the largest possible spectrum of ideas. In this sense, I guess my friends are my inspiration. And of course I think the more works, the more paintings, the more arts you know, the better you know how to continue the story
https://www.itsnicethat.com/articles/studio-feixen-posters-graphic-design-230118
https://www.studiofeixen.ch/
Metroid Learning – The structure of the game script
The game.lua script serves the purpose of keeping track of every piece of data in the game that the player can directly affect or interact with. Metaphorically, it can be seen as the screen that the AI looks into as well as the controller that the AI is holding. The next step of this project is to adapt this script from Super Mario World logic to Super Metroid logic – which takes more effort than it seems at first sight.
In this blog, I will explain go over the essentials of the game script (by example of MarI/O).
Metroid Learning – How to Spritelist
Having found the right tool that opens the door project, it is now time to go through it. Metaphors aside, writing the sprite list is still a difficult process, since the tool alone is not enough. The tool might provide most of the hex codes, however, there is no way to identify what the sprite does. There are five different kinds of sprites; and they must be differentiated properly.
In this blog, I will briefly describe my process of mapping sprites to hex codes.
Beispiel: Two Left Feet
Bild: http://twoleftfeetapp.com/
Two Left Feet ist ein Buch vom Autor Adam Store, welches, von der australischen Animations und Visual Effekts Firma Resin, mit einer App und AR-Erlebnissen bereichert wurde.
We are the builders of worlds. We are the makers of storytellers.
(fig. Mirage festival showroom, jardin de réalité virtuelle du centre phi)
——————————————————————————-
Bericht:
Bastian, M.(2016),“Googles Anleitung für besseres Storytelling in 360-Videos“, url: https://mixed.de/googles-anleitung-fuer-besseres-storytelling-in-360-videos/
Google Developers (19.05.2016), VR & Cinema – Google I/O 2016, url: https://www.youtube.com/watch?time_continue=140&v=t3xDgONMdlM, 29:56 Minuten)
——————————————————————————
Metroid Learning – The Door of Super Metroid
Last week I tried to figure out a way to determine the hex codes of sprites by looking at Super Mario World – by searching through the key sprite, which was metaphorically supposed to open the door to the project. However, I forgot that, in Metroid, one does not need a key to open doors – one needs just the right tool.
In this blog, I cover hacking tools specifically made for Super Metroid.
Beispiel: Pauli and Friends
Foto: https://www.youtube.com/watch?v=t7P-9ekWpiI
Challenges for Moving Posters
Ein alt eingesessenes Medium in eine neue digitale Version zu adaptieren bring einige Challenges mit sich. Das Weltformat poster festival in Luzern beschäftigte sich bereits das dritte Mal mit Bewegt-Postern in der Ausstellung „DAS BEWEGTE PLAKAT#3″(Vorangehend „DAS BEWEGTE PLAKAT#1“ & „DAS BEWEGTE PLAKAT#2“).
Laut Kurator Josh Schaub kommt die Faszination für Bewegung in Plakaten vom Aufkommen von Screens überall und in jeder Größe.
Das Medium wird also im heutigen Zeitalter regelrecht dazu gezwungen, sich anzupassen. 2016 gab es bei der Ausstellung „DAS BEWEGTE PLAKAT#1″ noch ganz genaue und strikte Regeln dazu. Ein Design musste die formalen Elemente eines Plakats beibehalten, mit traditioneller Rhetorik kommunizieren, an das Hochformat angepasst skalierbar sein und die Animationen so verwenden, als ob es eine „fünfte Farbe“ oder eine spezielle Drucktechnik wäre. Allerdings kristallisierte sich schnell heraus, dass sich zoomende, pulsierende oder wirbelnde Designs sich ebenso gut bewähren, sowie den Zeitgeist und den Geschmack der Betrachter exakt trifft. Somit wurden für spätere Ausstellungen die Kriterien aufgelockert.
Bei dieser neuen Art von Animation stellt sich jedoch immer die Frage, wie die Kommunikation dabei funktioniert. Wie wird es gemacht, dass die Bewegung die Aussage unterstützt und nich davon ablenkt? Wie wird die Animation am effektivsten eingesetzt? Und wo liegt die Grenze um ein Design bedeutungsvoll zu halten anstelle einfach sich bewegende Elemente als Aufmerksamkeitserreger zu missbrauchen?
Josh Schaub, der Kurator der Ausstellung, gab anhand fünf verschiedener Poster der Ausstellung Statements und Analysen ab:
1
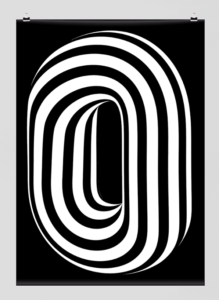
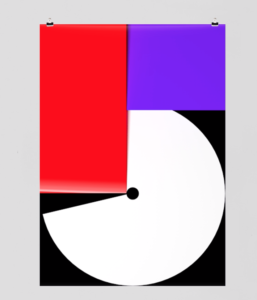
Tennis
“I found the answer to one of my key questions—what form of movement is best for a moving poster?—in Tim Lindacher’s minimally-charged design. It’s very simple, with one single continuous movement taking place as the tennis ball spins. All compositional devices, from the white space to the typography, are untouched, which means the image retains the strength of a placard. Rather than functioning like a film, where change happens, the elements in place keep their bold, graphic form. The choice of movement feels very natural and doesn’t distract from the content. Instead, it arouses interest.”

2
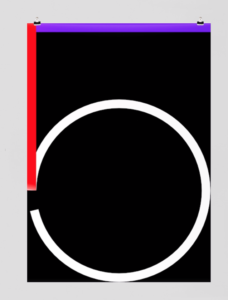
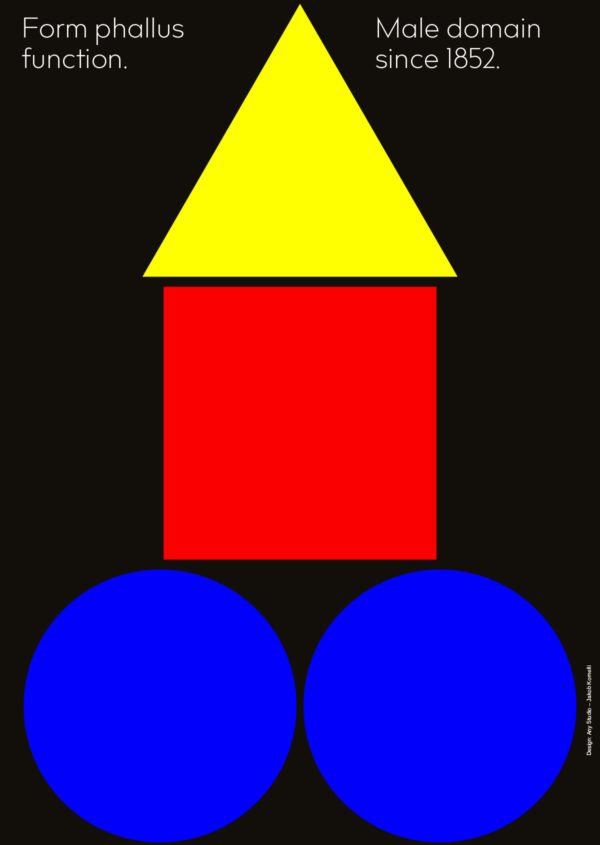
Form Phallus Function
“You’ll find moving posters in railway stations and in crowded social media feeds, where they battle for two seconds of your attention. That’s why a moving poster should not contain any—or only an extremely fast—storyline. The plot needs to be recognizable in a short time, taking us from A-B quickly and smartly. That’s what Jakob Maurer, Christopher Hegenberg, and Jakob Kornelli’s ‘Form Phallus Function’ poster does, with its simple and fast jumps. A successful poster should be understood in a very short time, animated or not.”
3
Rundgang
“The most frequent kind of animation you’ll find on moving posters is animated objects. It’s not a coincidence, because objects usually have a movement that we associate with them (for example, a balloon rises). Moving typography, in my opinion, is a more complicated kind of animation, and that’s why we’re starting to see a lot of moving posters that combine objects with type.
“This is the case with Berlin-based Denis Yılmaz’s poster for the ‘Rundgang’ (meaning tour) at the University of the Arts in Berlin, in which type-shaped balloons fly through the picture. A second layer of type is also placed statically under the flying objects. While in the print version it’s important to ensure that the balloons don’t obscure the second layer of writing, in moving form you can conceal and reveal, creating an exciting interplay.”

4
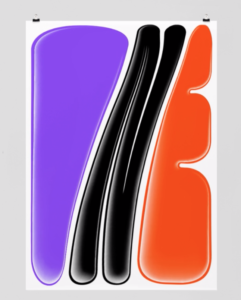
Vlow
“Text on a poster is rarely moved around. And if it is, it’s usually pushed, or distorted. Typography that is shifted back and forward is a good technique for those experimenting with moving posters, because it doesn’t distort the poster’s statement. However, type being pushed back and forward can get quite boring, quite quickly: it’s something we see a lot.
“An exciting solution of the pushing around technique is this one by Switzerland’s Studio Feixen. Not only is the type pushed around but so is everything else on the poster. There are two distinct levels here—the typography and then graphic forms, and they’re linked by the rhythmic movement that ‘shifts’ them around.”

5
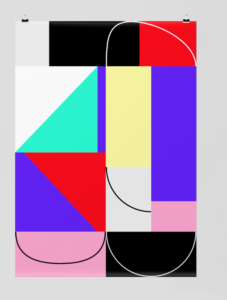
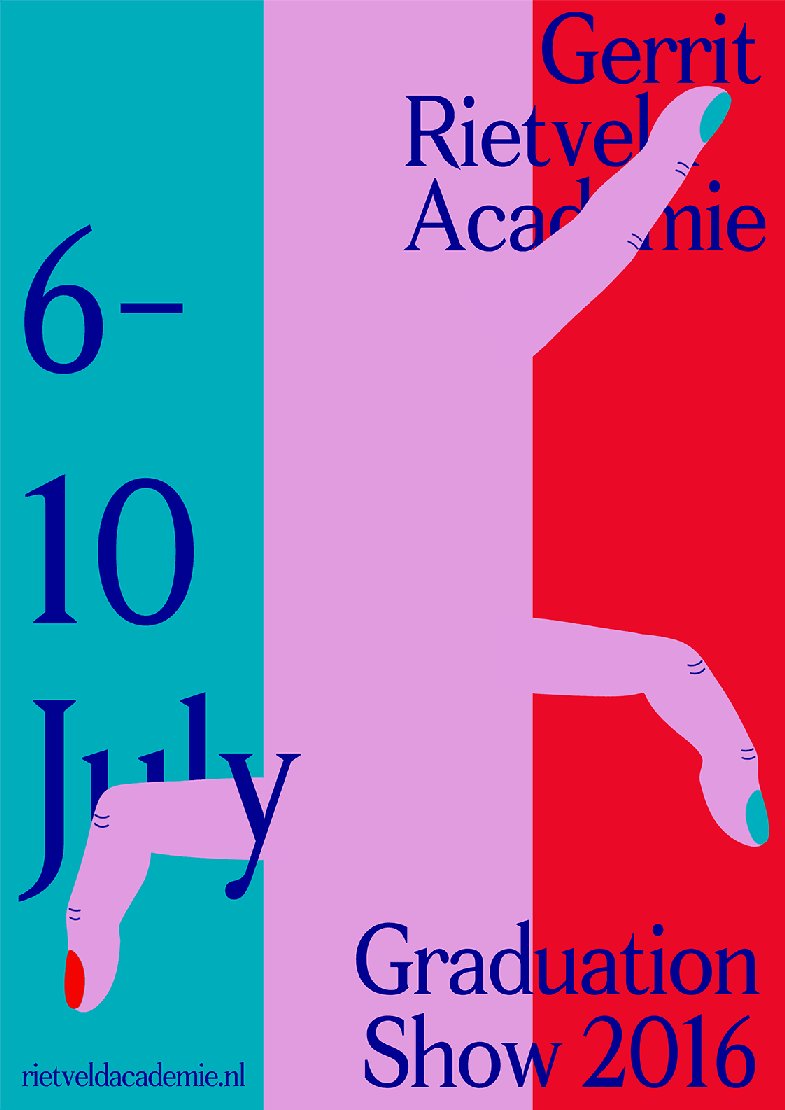
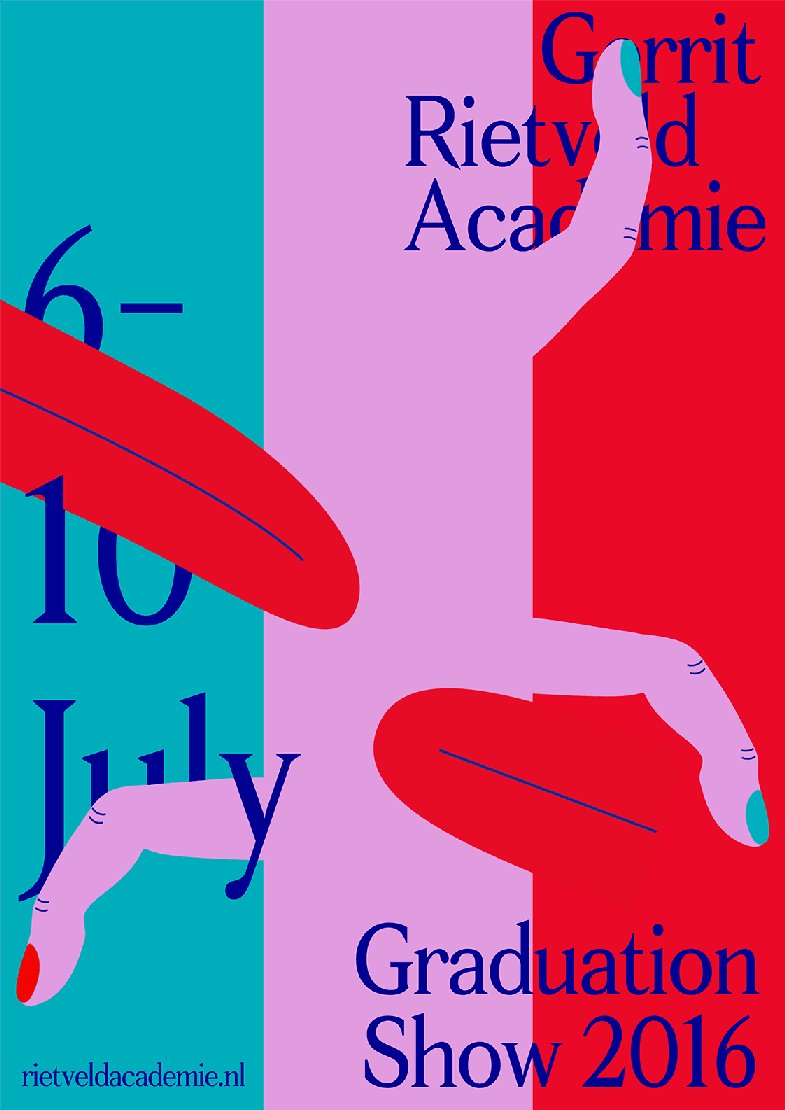
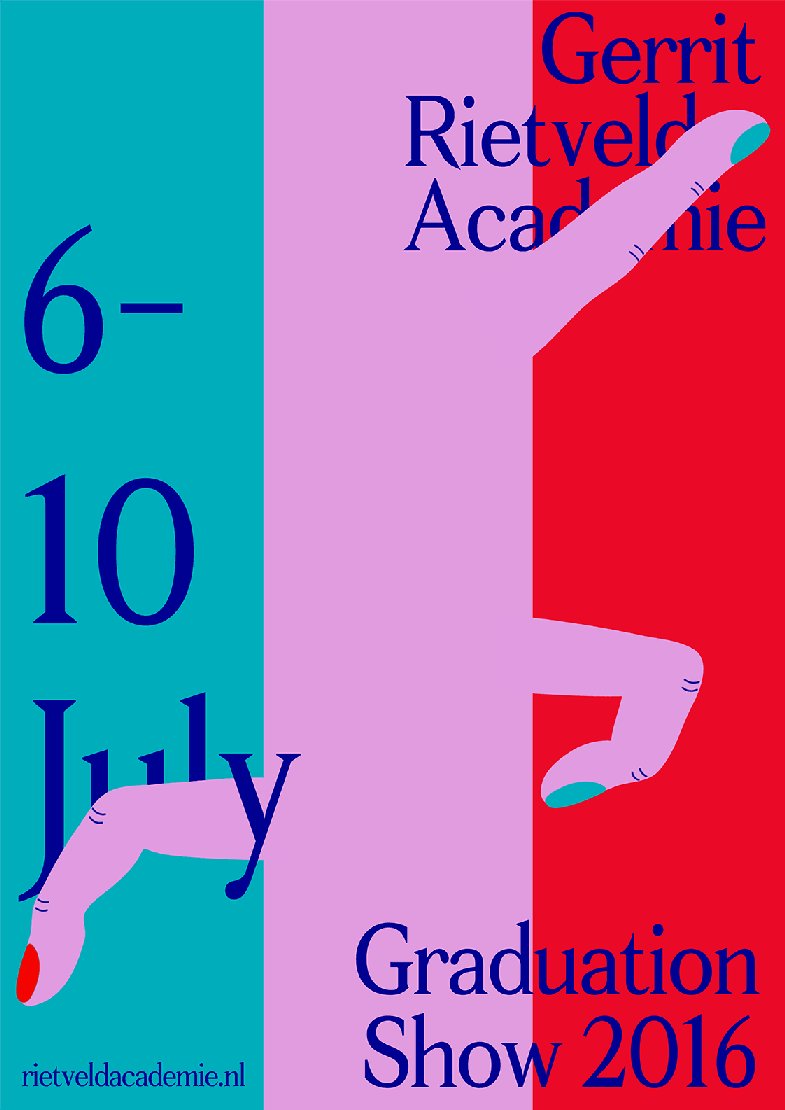
Graduation Show
“I began these selections with a simple poster (the turning tennis ball) and now I’m going to end with a poster that shows numerous elements at play and various animation techniques. As with the first poster, typography and background remains firmly in place. Unlike it, small objects like fingers, tongues, and a beak peek into the picture. Without a clear beginning or end, it generates an atmospheric mood.
“That’s what I ultimately think a moving poster should create. A mood. The basic idea is that a poster should not change or be too wrapped up in narrative. Instead, it should emphasize the actual message. This poster by Medeina Musteikyte, Daphne Spelier, and Marie Louise Gjerlev articulates my point perfectly: it transports you to a poetic place, all the while remaining a moving graphic and not becoming a film. Although it moves, it’s the rest—the complete picture—that generates the force.”

Metroid Learning – The Key of Super Mario World
Last week I found a tool that can be used to edit the graphics of SNES ROMs. However, it is still unclear how to get the exact hexadecimal address of each sprite. To find an answer, I try to reverse-engineer MarI/O and take a look on how the sprite addresses were determined there. More precisely, I will try to find the ‚Key‘ sprite, that has the position 0x80 in the pointer table. I am certain that this key will unlock the next door to the spritelist.
In this blog, I will explain the differences between HiROM and LoROM SNES cartridges and I will go over some more tools used for hacking ROMs, specifically Super Mario World.