Im Genre „Pop“ fällt immer wieder das Colorgrading in Musikvideos auf. Während sich diese Musikvideos sehr oft nicht auf eine Story fixieren, wird oft mit einer bunten Farbgebung eine kindliche Atmosphäre erzeugt. In modernen Pop-Videos findet man auch immer wieder Neon-Farben in der Beleuchten des Filmsets.
Kategorie: Media Design
Media Design
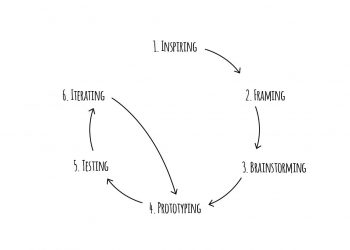
Game Design-Loop
The core design loop for game design consists of six steps:
- Inspiring
Take a decision about what kind of experience the game should create for the players. In the case of educational games it is also important to decide what knowledge should be trained. - Framing
Assess the parameters of the game. Set reasonable but fierce deadlines in order to force yourself to work more efficiently and really get things done. - Brainstorming
Start putting the ideas down on paper. In this state there is no good or bad – just write everything down and sort out later. - Prototyping
Take the best ideas from the brainstorming, further develop them and create a prototype. - Testing
Test the prototype in order to see what works and what needs revision. - Iterating
Use the learnings from the testing to further improve the process.
Source:
- Gary, Justin; Think like a Game Designer – The Step-by-Step Guide to Unlocking Your Creative Potential, Aviva Publishing, 2018
AR Programme/Apps
Wie ich im vorherigem Beitrag schon erwähnt habe, benötigt man für Augmented Reality spezielle Programme und Apps. Mittlerweile braucht man nur nach einem Programm googeln und es kommen sofort tausende Vorschläge. Die meisten dieser Programme sind Open Source. Da ich nicht auf alle davon eingehen kann, werde ich mich heute mit Wikitude beschäftigen, ein Programm welches ich schon ausprobiert habe.
res. #1 projection mapping to alter reality
// Projection-Mapping von Animation | auf Architektur, Produkte, Menschen, Umwelt | Projektion von interaktiven Inhalten auf Ausstellungen, Installationen, Exponaten

Die Projektion von Grafiken, Animationen oder anderen Informationen auf schon bestehende Strukturen finde ich sehr spannend. Vor allem, dass man dabei mit einer Art Leinwand arbeitet, die schon besteht. Die Projektion bzw. die Inhalte passen sich somit dieser “Leinwand” an bzw. sollte der Untergrund viel stärker in den Prozess / die Gestaltung mit einbezogen werden?? Der Anreiz ist für mich, das zuvor gesehene bzw. die Realität scheinbar zu verändern. Mehrdimensionalität erscheinen zu lassen, wo keine ist und eigentlich (logischerweise) gar keine – in dieser Form – sein könnte.
/r artificial paradise? immersion in raum und zeit
 On the first floor in Künstlerhaus I had the pleasure to experience the gaming installation “Banz & Bowinkel” which was a big part of the exhibition. After browsing through the artificial environment and interacting with all the different stations surrounding me I went up the tower. There the quality of interaction was really great. Firstly, exploring the abstract environment with so many features and loops was quite fun to experience. People also running around could actually recognize you once you were nearby, talking at you about meaningful topics – although it was nearly impossible to understand anything when 5 of those artificial „creatures“ were surrounding me.
On the first floor in Künstlerhaus I had the pleasure to experience the gaming installation “Banz & Bowinkel” which was a big part of the exhibition. After browsing through the artificial environment and interacting with all the different stations surrounding me I went up the tower. There the quality of interaction was really great. Firstly, exploring the abstract environment with so many features and loops was quite fun to experience. People also running around could actually recognize you once you were nearby, talking at you about meaningful topics – although it was nearly impossible to understand anything when 5 of those artificial „creatures“ were surrounding me.
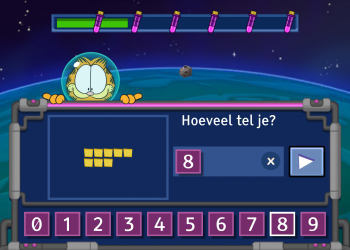
Digital Math Games
(fig.: Grendel Games, „Garfield’s Count Me in“, 2016)
„Peter buys 10 eggs at the market, at home he makes scrambled eggs for him and simon with 2 eggs each – how many eggs are left afterwards?“ – we all remember the story problems from our school time. Story problems put the otherwise often rather abstract math problems into a (more or less) relatable context, making the matter more tangible. In these kind of problems students need to understand the question, decode the given information and find the right methods to come up with the answer. They are more engaging than a plain formula to solve and are urging students to think about the problem at hand in a much broader way, connecting information and training mathematical comprehension. (1)
Geschichten in Musikvideos erzählen
Sehr oft werden auch „Filme“ gedreht:
Auch in Musikvideos ist es immer häufiger das Fall, dass eine gesamte Story erzählt wird. Dies wird gemacht, um den Betrachter des Videos wie im Kino in eine Geschichte zu verwickeln. Sehr oft passiert dies auch durch den Aufbau einer, im Film oft sehr üblichen, Gestaltungsart. Es fängt mit einer Ausgangssituation mit einer bestimmten Grundemotion an. Es gibt meist einen Hauptcharakter und einen Gegenspieler. Im Laufe der Geschichte bauen sich Kontraste / Konflikte zwischen diesen Charakteren auf, welche meist gelöst werden können (Kampf, Emotionen, Trennung, etc.). Aus diesen Gegensätzen werden sehr oft Erfahrungen gesammelt und man kommt zu einem Ende (z.B. Happy-End).
Gesichtsfeld und visuelle Gewohnheiten
(fig. Ausschnitt aus dem Screenshot im Google-Beitrag Hot and Cold: Heatmaps in VR: Zu sehen ist im roten Bereich die Hauptblickrichtung der Zuschauer )
Im Juni 2017 hat YouTube eine neue Analyse-Methoden für Content-Creators von 360-Grad- und VR-Videos zur Verfügung gestellt, welche Heatmaps enthalten. Dadurch konnte man genau erkennen, wohin die meisten Blicke der Betrachter wandern.
Don’ts of Gamification
Sometimes a good way to figure out which way to go, is to start with deciding where not to go. There are lots of people out there who already had their fair share of experiences with creating serious games and share their learnings. So I compiled a list of common mistakes or don’ts described in various blogs.
Was ist Augmented Reality?
Augmented Reality, übersetzt „erweiterte Realität“, erschafft keine völlig neue Umgebung wie es bei Virtuell Reality der Fall ist, sondern, wie der Name schon sagt, erweitert die Realität um verschiedene Komponenten. Die Tatsächliche Umgebung bleibt also immer sichtbar wird jedoch durch unterschiedliche digitale Bilder angereichert.