Zwischen den in meinen letzten Beiträgen gezeigtem klassischen Storytelling Ansatz von Video und Print und ständig geforderter Interaktivität wie es in Games der Fall ist, steht das World Wide Web. Websites sind bei weitem dynamischer als Print, Film und Co., aber bieten im Vergleich zu Games ganz andere Herausforderungen in der Gestaltung der Interaktivität. Über Responsiveness bis hin zu Gewohnheiten der User, Ladezeiten und Richtlinien hinsichtlich Accessibility tun sich in diesem Bereich Limitationen auf, welche es bei der Umsetzung einer gelungenen, geschichtstragenden Website zu beachten gibt.
Egal wie statisch einen Website auf den ersten Blick wirken mag: Websites sind im Gegensatz zu Printdesigns immer dynamisch. Browser, Internetgeschwindigkeiten, Betriebssystemeigenheiten, externe Datenbanken und vieles mehr wirken auf das Look and Feel einer Website ein. Diese Faktoren müssen auch beim Design beachtet werden, um dieses mit gewünschten Effekt auf den User umsetzen zu können. Das Umsetzen einer Website erfordert einen hohen technischen Aufwand. Auch für den Designer ist es wichtig, die Grundzüge dieser Arbeit zu verstehen und somit ein Design zu gestalten, welches umsetzbar und unabhängig der Umstände auf diversen Geräten die gewünschte Wirkung erzielt. Untenstehend sind einige Punkte aufgeführt, welche beim Gestalten einer Website zu beachten sind.
Die Gewohnheiten des Internetnutzers
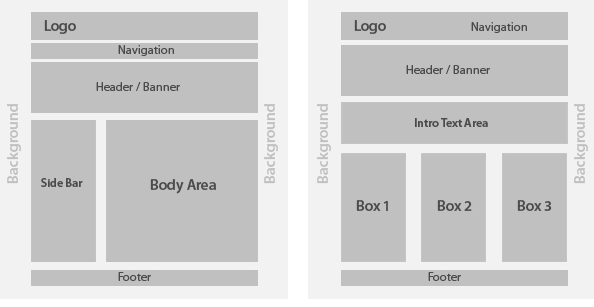
Das Web zu Surfen ist ein erlernter Prozess. Über die Jahre haben sich hierbei bestimmte Patterns im strukturellen Aufbau sowie im Userverhalten aufgebaut. Beispielsweise sind wir es gewohnt, das Logo einer Website links oben oder in selteneren Fällen zentriert vorzufinden, während die Websitenavigation rechts davon oder mittig unter dem Logo platziert ist. Durchs Klick auf Logo gelangt man auf die Startseite, ebenfalls ein erlernter Fakt. Bereits seit Beginn des World Wide Web wissen wir, dass unterstrichener Text für einen Link steht und dieser mittels Hover-Effekt gekennzeichnet ist. Unterstrichener Text, welcher keine Verlinkung darstellt, kann hingegen auf den ersten Blick irritierend wirken. Regeln sind da, um gebrochen zu werden, jedoch kann dies im Fall Webdesign zu Usability-Einbußen führen.

Achtung bei Ladezeiten und Datenmengen
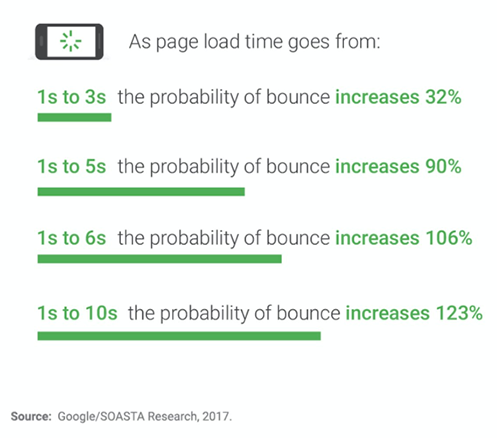
Bildsprache ist auch im Internet wichtig und hochauflösende, schöne Grafiken, Animationen, und Bilder werten die Website optisch auf. Jedoch ist Achtung geboten, dass die Dateigrößen jener Elemente aufs kleinste reduziert werden sollten, da es sonst zu enormen Ladezeiten der Website kommen kann. Viele User verfügen über Internetverbindungen, welche nicht die schnellsten sind. Eine noch so schöne Website wird also dennoch nicht angeschaut werden, wenn sie zu lange braucht, um zu laden, wie untenstehende Grafik von Google zeigt. Weiters wirkt sich die Ladezeit auch auf den Pagerank von Suchmaschinen aus. Seiten, welche längere Ladezeiten brauchen, scheinen somit weiter hinten auf. Die Datengröße einer Website hängt also nicht nur mit der Optimierung von Code zusammen, sondern auch mit der Einbettung von Medien oder externer Ressourcen. Hier muss eine gute Balance zwischen einer genauen und schönen Bildauflösung und einer kompakten Dateigröße gefunden werden.
Welchen Browser verwenden meine User?
Google Chrome, Firefox, Safari, Microsoft Edge und zu guter letzt der Feind aller Webentwickler: Der Internet Explorer. Dies sind nur die am häufigsten verwendeten Webbrowser. Jeder User verwendet gefühlt einen anderen, viele davon nicht die aktuelle Version des jeweiligen Browsers. Dies stellt Webdesigner vor eine besondere Herausforderung, da jeder Browser Inhalte anders darstellt. Um eine Website umzusetzen, welche dennoch in jedem Browser eine ähnlich gute Nutzungserfahren mitbringt, sind auch im Frontend einige CSS-Hacks anzuwenden. Martijn Cuppens hat diese Problematik durch einen simplen CSS-Code visualisiert: Trotz des selben Codes stellt jeder Browser das mittels CSS gestylte <div> – Element anders dar, wie untenstehender Tweet zeigt.
The div that looks different in every browser https://t.co/hXmxoLA8fW pic.twitter.com/DTyOKxjhSG
— Martijn Cuppens (@Martijn_Cuppens) July 6, 2018
Alles im Rahmen – mittels einem Gridsystem & Webfonts
Ein Grid zu verwenden ist im Webdesign essentiell, um Objekte aneinander auszurichten und für Flexibilität und Responsiveness zu sorgen. Webinhalte werden immer in rechteckigen Containern linear in die Website eingebunden. Mithilfe eines Grids werden die jeweiligen Elemente den zugehörigen Spalten des Grids zugewiesen und das Design kann so schwer aufgrund externer Faktor wie einer anderen Browserdarstellung zerschossen werden. Hinsichtlich Typographie im Web muss auch berücksichtigt werden, dass nicht alle Schriftarten von allen Geräten dargestellt werden können oder für den Webgebrauch optimiert sind. Daher ist auch bei der Wahl der Typographie Vorsicht geboten. Webfonts, wie beispielsweise Google Fonts, schaffen hierbei Abhilfe.
Responsiveness für geräteübergreifende positive User Experience
Internetnutzer greifen nicht nur über ihre Desktop-Geräte auf Websites zu. Tablets und Smartphones sind ein fixer Bestandteil im Surfverhalten der heutigen User. Mobile Geräte brauchen jedoch anders Nutzungsdesign, um dieselbe einfache Navigation durch die Website zu erfahren. Daher ist es wichtig, seine Website responsive zu gestalten, um auch Smartphone-Nutzern eine gute User Experience zu bieten. Neben Anpassung der Elemente an die Bildschirmgröße kann und muss auch überlegt werden, welche Elemente der Website für eine mobilen Gebrauch essentiell und redundant sind. Der wenige Platz auf einem Smartphone fordert auf, seine Inhalte noch übersichtlicher zu strukturieren, um ein kontinuierliches und einheitliches Design und Surfverhalten zu gewährleisten.
Accessibility als Meilenstein
Das Internet wird von jedermann genutzt, daher ist es wichtig, Websites barrierefrei zugänglich zu machen. Hierzu zählt beispielsweise Alternativtext zu Bildern bereit zu stellen und die Website so zu strukturieren, dass sie mittels Screenreader syntaktisch korrekt abgelesen werden kann. Nicht nur physische Restriktionen sorgen für den Einsatz von Accessibility, auch verschiedene Darstellungen von unterschiedlichen Displays können beispielsweise die Farbdarstellung auf Websites wesentlich beeinträchtigen. So ist es im Web wichtig, genügend Kontrast zwischen Hintergrund und Text herzustellen, um Unleserlichkeit zu vermeiden. Dies kann mittels verschieden Online-Tools wie Contrast Ratio überprüft werden. Als Standard für Web Accessibility werden die Web Content Accessibility Guidlines (WCAG) 2.1 herangezogen.
Wie steche ich hervor?
Die Konkurrenz schläft nicht und ist im Web so präsent wie nie zuvor. Zahlreiche Websites anderer Firmen werden ein ähnliches Produkt vermarkten, Ziel ist es, den User aber auf seine Seite zu locken und deren Inhalte zu konsumieren. Im Gegensatz zum Lesen eines guten Buches oder schauen eines Filmes geschieht das Surfen im Web schnell und chaotisch. Beim Browsen sind oft mehrere Tabs im Browserfenster des Users geöffnet, Websites dienen dazu, schnell zu den gewünschten Informationen zu gelangen. Um seine Website schnell auffindbar und interessant zu gestalten, muss sowohl in der Website-Strukturierung, als auch im Inhalt sowohl textlich als auch medial optimiert werden. SEO (Suchmaschinenoptimierung) ist essentieller Teil geworden, um im Web gefunden zu werden.
Quellen zum Weiterlesen:
http://bonseyjaden.com/graphic-to-web-design/
https://theblog.adobe.com/12-dos-donts-web-design-2/
https://smallbusiness.chron.com/design-limitations-websites-46521.html
https://blog.hubspot.com/blog/tabid/6307/bid/30557/6-guidelines-for-exceptional-website-design-and-usability.aspx
https://www.w3.org/TR/WCAG21/#abstract
Bildquelle:
https://www.creativebloq.com/infographic/7-biggest-challenges-web-design-21619277