Aufgrund der rasant gestiegenen Rechenleistung ist es heutzutage auch für kleinere Unternehmen immer wichtiger ihre Produkte mittels Simulation auf Herz und Nieren zu testen. Die Ergebnisse sind bei weitem aussagekräftiger als noch vor einigen Jahren. Eine präzise Detailgenauigkeit der Ergebnisse ist heutzutage nicht mehr wegzudenken. Die Simulation wird heute bereits in frühen Entwicklungsphasen eingesetzt, wobei sie früher nur dazu diente, auf experimentellen Weg gewonnene Daten abzusichern oder eingetretene Problemfälle zu untersuchen. Simulation ist ein wesentlicher Bestandteil der Entwicklung und macht oftmals den Versuch überflüssig.
Besonders in der Fahrzeug Industrie wird der Vorteil von virtueller Produktentwicklung deutlich. Früher wurden dutzende Autos an die Wand gefahren, um das Verhalten von Karosserie oder Rückhaltesystemen zu beurteilen. Dann kamen realistische Simulationen dazu die das reale Verhalten von Bauteilen virtuell nachmodellierten. Mittlerweile sind diese Berechnungen so genau, dass Automobilhersteller weitgehend auf physische Crashtests verzichten. Das beschleunigt den Entwicklungsprozess und erspart enormen Aufwand und Kosten. Kleine Änderungen an der Karosserie, die man früher mühsam nachbauen musste, erfordern heute in der virtuellen Produktentwicklung nur wenige Mausklicks und ein paar Stunden Rechenzeit, um die Variation des Crashverhaltens zu berechnen.
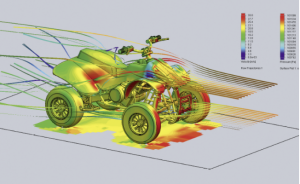
Vollständig eingebettet in die 3D-CAD-Software ermöglichen CFD-Tools den Anwendern, Flüssigkeits- und Gasströmungen unter realen Bedingungen zu simulieren.
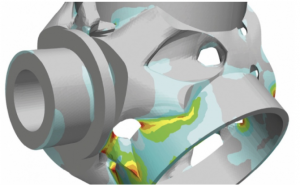
Eine Methode zur softwaregestützten Gewichtsreduzierung eines Bauteils ist die simulationsbasierte Strukturoptimierung mit einer Optimierungssoftware.
Quelle: https://www.digital-engineering-magazin.de/fachartikel/virtuelle-produktentwicklung-simulation-der-fruehen-entwicklungsphase