Google Analytics is a complicated tool with a lot of options. But what are the most useful reports and metrics that a designer should pay attention to? If an objective to redesign a website then critical indicators of poor performance include bounce rate, conversion rate, exit rate, a lower engagement that signify visitors have problems interacting with the content of the website.
Bounce rate is a metric that measures the percentage of people who land on the website and do completely nothing on the page they entered. So they don’t click on a menu item, a ‘read more’ link or any other internal links on the page. This means that the Google Analytics server doesn’t receive a trigger from the visitor.
Conversion rate is the indicator of the proportion of visitors who end up making a purchase or completing another action that is beneficial to the owner of the website. It brings in revenue and often a website’s primary indicator of success.
How fast a website load is critical for most visitors. If load speeds are too slow, visitors may quit waiting and leave. Improving load speed is one of the best ways to improve engagement.
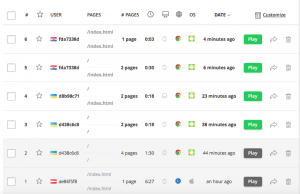
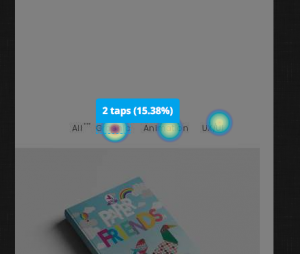
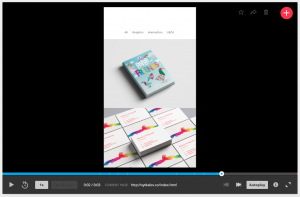
Engagement indicators show how much visitors interact with the website. These include the duration of time they spend and the number of actions they complete (downloading files, watching videos, filling out forms, etc).
1. How to Use Google Analytics to Improve Your Web Design Projects https://www.shopify.com/partners/blog/google-analytics-to-improve-web-design-projects
2. Understanding bounce rate in Google Analytics
https://yoast.com/understanding-bounce-rate-google-analytics/
3. Critical Metrics to Watch With Google Analytics https://www.a2hosting.com/blog/8-critical-metrics-watch-google-analytics/